Stellt man in einem HTML-Formular die Möglichkeit bereit eine oder mehrere Dateien hochzuladen, möchte man dies ggf. auf bestimmte Dateitypen oder Dateiendungen beschränken. Dem Benutzer des Formulars soll es also nur möglich sein z.B. nur Bild-Dateien oder nur Video-Dateien oder vielleicht noch spezieller nur Word-Dokumente vom Typ *.docx hochzuladen. Hier kann man mit HTML und JavaScript (JQuery) bereits Client-seitig die Auswahl der richtigen Datei steuern.
HTML Upload Feld
Für ein einfaches HTML-Upload-Feld, welches alle Dateien zulässt, nutzt man folgenden HTML-Code:
<input id="upload" name="upload" class="w3-input" type="file">
<input id="upload" name="upload[]" multiple="multiple" class="w3-input" type="file">Die erste Zeile ist ein Upload-Feld, welches nur die Auswahl einer Datei zulässt und das zweite Feld würde eine Upload-Feld ergeben, welches die Auswahl mehrerer Dateien gestattet.
Accept-Attribute für <input>-Feld
HTML bietet hier die Möglichkeit den Code zu erweitern mit dem accept-Attribute. Damit kann man client-seitig spezifizieren, das der Server nur Dateien von einem bestimmten Typ akzeptieren wird. Der HTML Code würde dafür wie folgt erweitert werden:
<input id="upload" name="upload" class="w3-input" type="file" accept="video/*,image/*">
<input id="upload" name="upload[]" multiple="multiple" class="w3-input" type="video/*,image/*">Dieses Beispiel spezifiziert, dass nur Video- oder Bild-Dateien ausgewählt werden können. Wie man sieht kann man auch mehrere Dateitypen oder Dateiendungen angeben. Diese Parameter werden innerhalb des accept-Attributes durch Komma getrennt. Zum Beispiel:
<input id="upload" name="upload" class="w3-input" type="file" accept=".png,.bat">
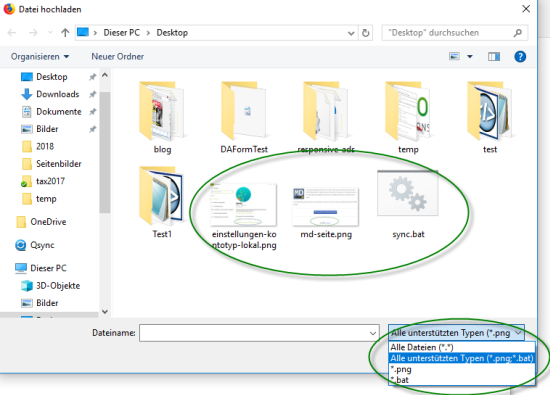
<input id="upload" name="upload[]" multiple="multiple" class="w3-input" type=".png,.bat">Klickt der Benutzer auf das Datei-Upload-Feld öffnet sich ein Windows-Dialog-Fenster, welches nur die Dateien des unter accept spezifizierten Typs anzeigt, in unserem Fall PNG– und BAT-Dateien.

Das ist schon mal eine hilfreiche Vorgehensweise zur Steuerung des Benutzers. Wie man aber im Bild sieht, hat der Benutzer immer noch die Möglichkeit im Dialog-Fenster für das Datei hochladen die Option „Alle Dateien (*.*)“ zu wählen. Dann ist es ihm wiederum möglich auch Dateien auszuwählen, die vom vorgegebenen Dateityp oder -endung abweichen.
Überprüfung Dateityp/Dateiendung mit JavaScript(JQuery)
Aus diesem Grund sollte man eine weitere Überprüfung mittel JavaScript/JQuery einbauen. Dafür baut man sich eine JavaScript-Funktion, die vor dem Absenden des Formulars aufgerufen wird und die ausgewählten Dateien überprüft. Entspricht eine Dateiendung nicht der vorgegebenen so wird das Senden des HTML-Formulars nicht ausgeführt und stattdessen eine Hinweismeldung ausgegeben. Die zugehörige JavaScript-Funktion zum Überprüfen des Dateityps bzw. der Dateiendung könnte wie folgt aussehen:
function checkUploadField()
{
var inputFiles = document.getElementById('upload');
for (var i = 0; i < inputFiles.files.length; i++)
{
var extension = inputFiles.files[i].name.substr(inputFiles.files[i].name.lastIndexOf('.') + 1);
if (extension !="png")
{
alert("Mindestens ein gewählter Dateityp ist falsch. Es können nur Dateien vom folgenden Typ hochgeladen werden: PNG");
document.MYFORM.upload.focus();
return false;
}
}
document.forms["MYFORM"].submit();
return(true);
}
In diesem Beispiel werden die ausgewählten Dateien in einer for-Schleife durchlaufen und mit der Substring-Funktion (substr) die Dateiendung extrahiert. Es wird dann verglichen, ob die jeweiligen Dateiendungen ungleich „png“ sind. Ist dies der Fall, wird unterbrochen und das Senden der Formulardaten nicht durchgeführt. Die Logik lässt sich beliebig erweitern für andere Dateitypen. Da die Dateiendungen nicht immer klein geschrieben sein müssen, sollte man vor dem Vergleich die Dateiendungen aufeinander abgleichen, indem man diese zum Beispiel komplett in Klein- oder Großschreibung wandelt:
var areEqual = string1.toUpperCase() === string2.toUpperCase();
var areEqual = string1.toLowerCase() === string2.toLowerCase();Hinweis
Die hier beschriebenen Methoden arbeiten nur Client-seitig, also mittels des Browsers beim Benutzer der das Formular ausfüllt. Wie man sehen konnte, kann es Möglichkeiten geben, die Dateieinschränkung auf einen bestimmten Typ zu umgehen. Aus diesem Grund ist es wichtig, dass auch immer Server-seitig z.B. mit PHP eine Überprüfung des Dateityps bzw. der Dateiendung erfolgt bevor die Datei weiter auf dem Server verarbeitet wird.




Ein Kommentar