W3.CSS Formulare, erstellt mit dem DA-FormMaker, machen besonders auf mobilen Geräten eine gute Figur. In den Design-Einstellungen kann das Aussehen und die Farben definiert werden. Die Farben sind standardmäßig die Farben, welche das Framework definiert und mitbringt. Doch wie kann man Formularfelder mit eigenen Farben designen?

Um eigene Farben festzulegen, brauchen wir etwas CSS-Code:
.w3-input {
background-color: #CCCCCC !important;
border-color: red !important;
}
Der Beispielcode setzt die Hintergrundfarbe auf ein spannendes grau und die Rahmenfarbe auf rot. Das !important stellt an der Stelle sicher, dass unsere Eigenschaft Vorrang gegenüber den bereits definierten Stil hat. Den Code kann man nun im exportierten Formular einfügen:

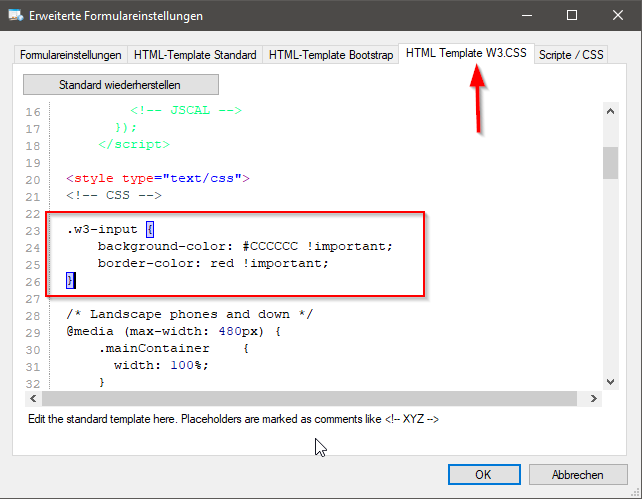
Die Einstellung lässt sich auch direkt im DA-FormMaker hinterlegen. Dazu bearbeiten wir das Template in den „Erweiterten Formulareinstellungen“ und fügen den Code an folgender Stelle ein:

Dadurch wird der Code bei jedem Export berücksichtigt. Das Ergebnis sieht nun so aus: