Heute soll es darum gehen, wie man Formularen Parameter von außen übergeben kann. Dies funktioniert sowohl bei Formularen, welche mit dem DA-FormMaker erstellt worden sind, als auch mit selbst erstellten Formularen. Unsere Lösung basiert auf Java-Script, d.h. es läuft komplett im Client ab.
Dies erlaubt uns, Formularfelder über einen Link vorzubelegen. Unser Formular ist ein einfaches Kontaktformular:


Die Übergabe soll als GET-Parameter in der URL erfolgen:

Im Gegensatz zur PHP kennt Java-Script keine direkte Möglichkeit GET-Parameter auszulesen. Folgende Funktion hilft uns hier weiter:
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return "";
}
Die Funktion liest die URL aus, zerlegt die Bestandteile und liefert den Wert des GET-Parameters zurück. Die Funktion können wir nun aufrufen und den Parameter einem Formularfeld zuweisen:
document.DAFORM.email.value = getQueryVariable("email");
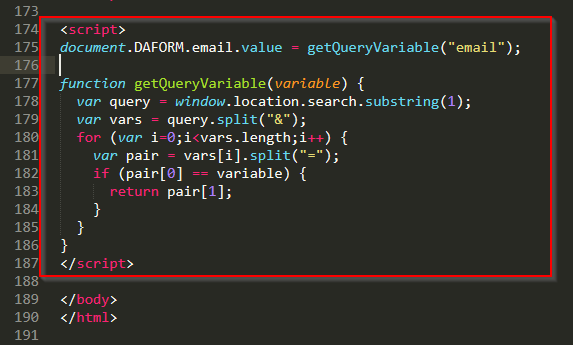
Dies setzt in unserem Beispiel die E-Mail-Adresse. Wird keine E-Mail-Adresse übergeben, auch kein Problem, dann bleibt das Feld eben leer. Der gesamte Code sieht so aus:

Dieser wird idealerweise am Ende des Formulars vor dem Body-Tag eingefügt. Würde man ihm Head einfügen, würde das Feld noch nicht geladen sein, wenn der Code ausgeführt wird. Den Code kann man natürlich auch direkt im DA-FormMaker einfügen. Hier geht man in die erweiterten Einstellungen und fügt den Code in die Vorlage ein:

Das komplette Beispiel kann hier heruntergeladen werden:








Ein Kommentar