Standardmäßig lassen sich Webseiten auf mobilen Geräten zoomen. Mit der typischen Zwei-Finger-Geste kann die Webseite vergrößert, bzw. verkleinert werden. Wer das nicht möchte, kann dies verhindern.
Der Schlüssel ist ein Meta-Tag. Das Attribut „viewport“ kann verwendet werden, um den Zoom voreinzustellen und auch verhindern:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
Der Code lädt die Seite mit Zoom von 100%, die maximale Zoom-Stufe ist ebenfalls 1.0 also 100%. Außerdem wird mit „user-scalable=no“ das Zoomen des Benutzers verhindert.
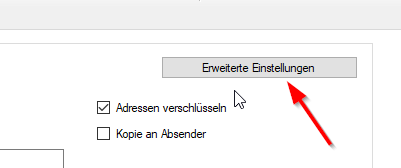
Im DA-FormMaker können wir den Meta-Tag unter „Erweiterte Einstellungen“ einfügen (Tab Einstellungen):

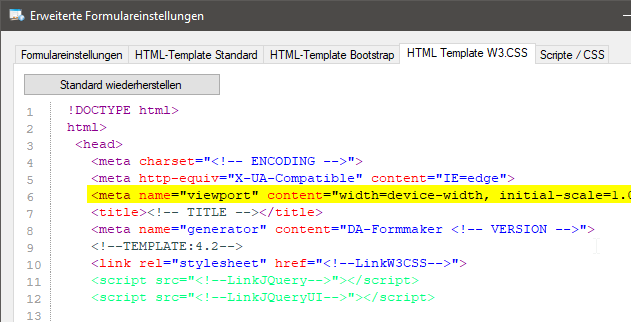
Hier fügt man nun die Zeile in den Head-Bereich ein:

Sofern bereits ein „viewport“ drinnen steht, überschreibt man diesen. Anschließend muss das Formular nur neu exportiert werden.
Der Zoom ist nun nicht mehr möglich. Sofern es der Browser unterstützt. Die Vorgehensweise funktioniert nur, wenn der Browser dies auch so umsetzt. Iphone-Nutzer können in neuen IOS-Versionen stets zoomen:
To improve accessibility on websites in Safari, users can now pinch-to-zoom even when a website sets user-scalable=no in the viewport.
Safari ignoriert die Einstellung und erlaubt das Zoomen dennoch.
Sofern man das Formular als Iframe einbindet, muss der Tag bzw. die Einstellung in die Hauptseite eingefügt werden. Das Design sollte in solchen Fällen natürlich responsiv sein und mit der festen Darstellung optimal angezeigt werden.