Heute schauen wir uns an, wie man eine Checkbox in einem Bestellformular automatisch aktivieren kann, wenn das Formular aufgerufen wird.
Videoanleitung
Anleitung
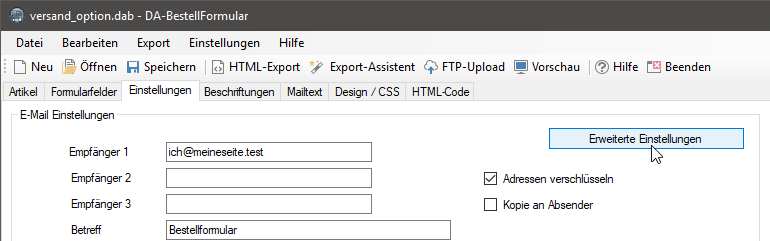
Um dies umzusetzen, müssen wir kleine Anpassungen am Java-Script vornehmen. Dazu gehen wir zuerst in die „Erweiterten Einstellungen“:

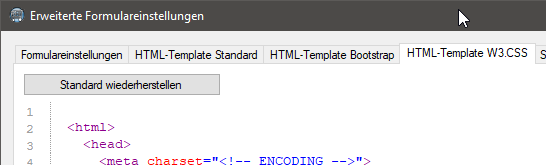
Hier können die Templates bearbeitet werden. Hier wählen wir nun zuerst das richtige Template aus:

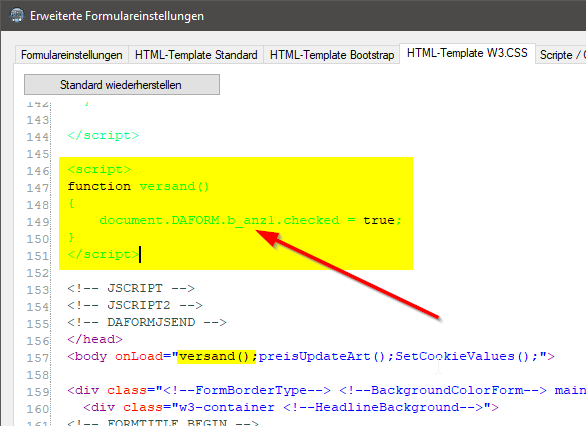
Im Beispiel verwenden wir das W3.CSS-Formular. Die Vorgehensweise ist aber überall gleich. Wir scrollen nach unten, bis wir den „body“ Tag finden. Hier fügen wir den folgenden Code ein:

Nach „onload=“ kommt „versand();“ rein und etwas weiter oben fügen wir den Code für die Aktivierung der Checkbox ein:
<script>
function versand()
{
document.DAFORM.b_anz1.checked = true;
}
</script>
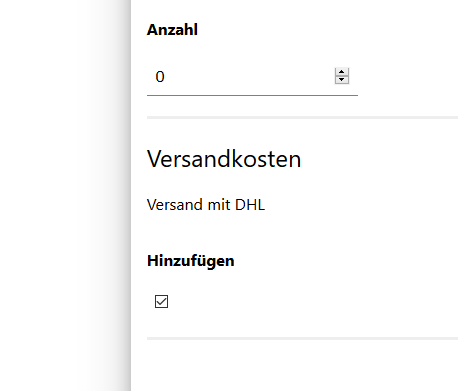
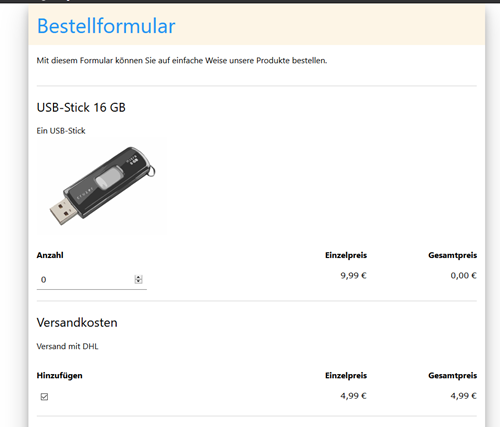
Wichtig ist hier der Name der Checkbox, dieser lautet „b_anz1“. Unser Formular enthält zwei Artikel:

Der erste Artikel hat den Namen „b_anz0“ der zweite „b_anz1“. Ist die Checkbox der dritte Artikel, dann wäre „b_anz2“ richtig.
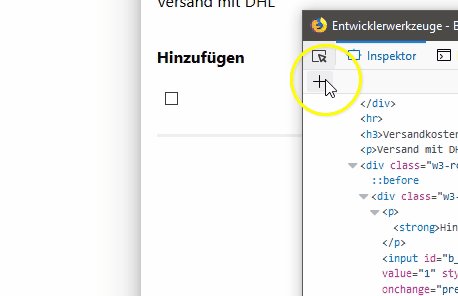
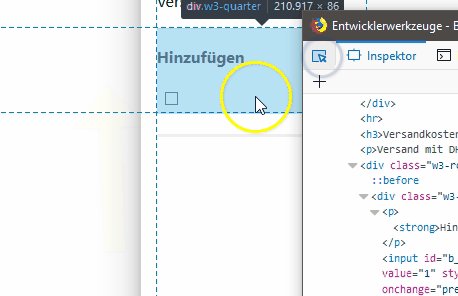
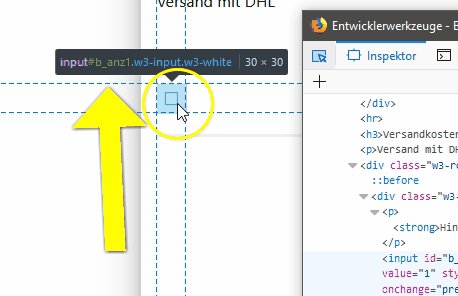
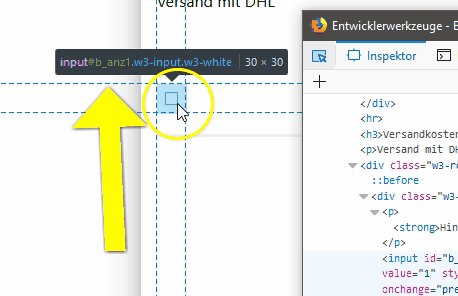
Alternativ kann man dies auch schnell mit den Entwicklertools im Browser herausfinden. Hier drückt man F12 und wählt nun mit dem Auswahlwerkzeug die Checkbox aus:

Der Name wird sichtbar.
Fertig! Das wars, anschließend wird beim Export des Formulars der Code automatisch eingefügt und die Checkbox automatisch angewählt: