Heute soll es darum gehen, wie wir in einem HTML-Formular ein Feld mit Datum und Zeit vorbelegen können. Wahlweise auch mit Schreibschutz, sodass das Feld als eine Art sichtbarer Zeitstempel fungiert.
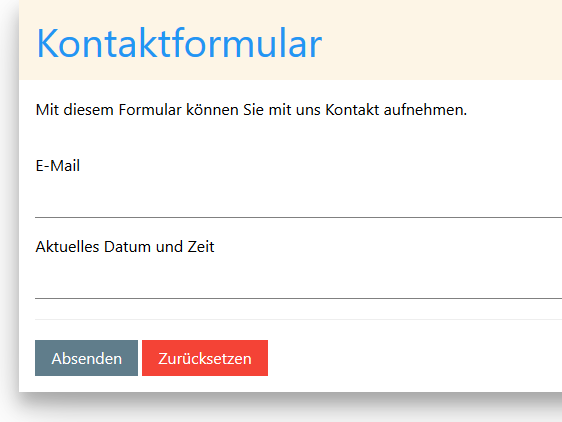
Legen wir zuerst ein einfaches Formular mit dem DA-FormMaker an:


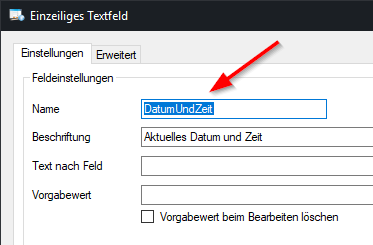
Das Feld für das Datum hat die ID und Namen „DatumUndZeit“:

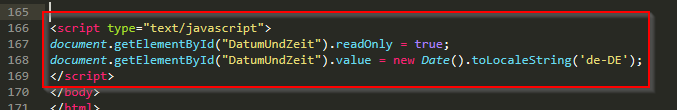
Den Namen benötigen wir gleich in Java-Script. Hier fügen wir am Ende des Formulars nun folgenden Code ein:
<script type="text/javascript">
document.getElementById("DatumUndZeit").readOnly = true;
document.getElementById("DatumUndZeit").value = new Date().toLocaleString('de-DE');
</script>

Die erste Zeile deaktiviert die Eingabe. Sofern das Feld bearbeitbar bleiben soll, diese Zeile einfach weglassen. Die zweite Zeile schreibt das aktuelle Datum in das Feld. Im deutschen Format.
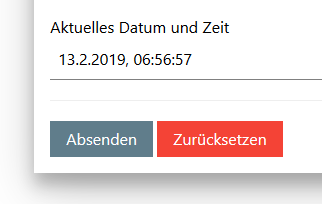
Das Ergebnis:

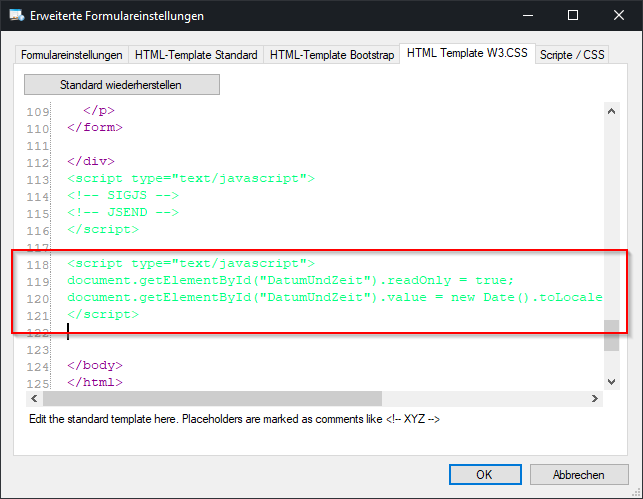
Im DA-FormMaker lässt sich der Code auch direkt einbinden, so dass das Formular beim Export gleich mit dem Code generiert wird. Hierzu gehen wir in die erweiterten Einstellungen und bearbeiten das Template:

Der Code wird im Template am Ende vor dem schließenden Body-Tag eingefügt. Hier sollte natürlich das richtige Template bearbeitet werden, welches für das Formular ausgewählt ist. Anschließend wird der Code beim Export automatisch mit erzeugt.




Sie haben die corona Ergebnis Seite programmiert? Ich gratulieren es wäre nett wenn sie noch eine Anweisung wie man das Geburtsdatum eintragen kann, ohne sich durch die Jahrhunderte klicken zu müssen. Sabine Cvirka
Von einer Corona-Ergebnisseite weiß ich nichts, damit haben wir nichts zu tun. 🙂