An appointment always takes place between at least two persons or different groups of persons. The result is a date and a time at which an event agreed between these persons or groups of persons is taken place. The appointment has always been preceded in some way by an appointment request. The initial appointment request often leads to a reciprocal appointment planning process. Nowadays, many formal appointment requests are usually carried out online.

What sounds relatively formal here can also be quite trivial in everyday life. However, even in the context of large-scale projects, where there are many dependencies between groups of people, trades, etc., there are very complex appointments that require regular scheduling. In the end, however, it can always be reduced to an appointment between a few people. Below are a few examples of everyday appointments:
Examples of appointment agreements
Everyone knows them and takes part in such appointments almost daily, consciously or unconsciously:
- Arrange a doctor’s appointment / dental appointment
- Appointment with friends
- hairdressing appointment
- Birthday Invitation
- Meetings in everyday working life
- club meetings
The list could be continued indefinitely.
Possibilities of appointment requests
How an appointment request is carried out depends mostly on the event and on how you relate to the respective group of people with whom the appointment is to be arranged.
You can make the appointment request face-to-face. This applies to many occasions in the professional world or in everyday life, such as meetings, visits to the doctor, etc.. Alternatively, such appointments can also be arranged by telephone.
By WhatsApp, Messenger, Facebook and Co. one will use rather in the private area, whereby these services also more and more find their way into the business world.
In addition, there are Internet platforms, such as Doodle, which allow appointments to be coordinated by making several possible appointments available for selection, on which the various participants can then vote, in order to then select the largest possible common intersection.
Appointments can also be coordinated via email and the internet. As physician, craftsman, lawyer, notary and service provider of any kind one has today often its own internet platform in form of a website. To this website you can offer directly a online form for the appointment request to its customers and clients.
Form for appointment requests
Advantages of online appointment requests
The big advantage of online appointment requests is that they are decoupled from the actual work. Usually the customer would come through the door or the phone would ring and you would be interrupted in your actual work. In this way, appointment requests can be processed separately in a dedicated time slot.
In addition, the appointment requests are immediately available in electronic form as structured data, so that they can be easily transferred to an electronic appointment calendar and compared with it. With the corresponding software tools in the background, a lot could be automated, including the automatic sending of appointment confirmations.
Structure form for appointment request
The form for an appointment request should contain fields for some personal data as well as the appointment specific fields. This may of course differ from the respective use case. However, the following fields should at least be included:
- Salutation
- First name
- Surname
- Phone
- from the following date
- from/at a certain time
- on a certain day of the week
- additional information
As you can see, this is an appointment request, which still leaves certain freedoms for finding an appointment, since the customer/client only specifies possible time slots. As a service provider, you can select the next possible date and time, which is also suitable for the customer/client.
Form field Salutation
This should be an optional selection field and provide at least “Mr.” and “Mrs.” as salutations. In addition, academic titles such as “Prof.” could be used if relevant. With this form field it is possible to address the person adequately in the reply letter or telephone call.
Form fields first name and surname
In order to address the inquiring person in a targeted manner, the first name and surname should also be queried in the form, whereby the surname should be a mandatory field and the first name can be optional.
Email Address
This is a mandatory field if you want to send a reply email as confirmation of the appointment request. It is advisable to check that the email has been entered correctly so that the reply does not come to nothing. For this you can use regular expressions.
Form field Phone
This can be a mandatory field, if you prefer to coordinate the appointment requests by a callback and immediately look for the personal customer contact. There are many reasons for this. For example, personal contact via telephone can be advantageous from a marketing point of view or it fits better into the workflow or you simply prefer the personal direct conversation. If all this is not the case, however, you should not force the customer to leave his telephone number in the interests of data economy. Some customers don’t want to be called unexpectedly or worry about data protection.
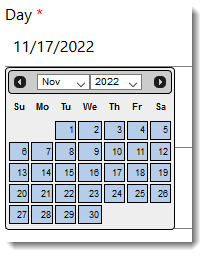
Form field “from the following date”
This is not a mandatory field. Here, however, the client can limit the date from which an appointment becomes possible. If the appointment is possible immediately, he can leave the field empty.
This should be a calendar field in which the customer can select the date in country-specific format.

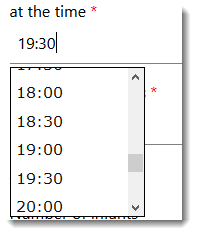
Form field “to/from certain time”.
Also not mandatory, because if the appointment can take place for the client at any time, he can leave this form field blank for the appointment. Here you can select a field for times that match the opening times and, if necessary, a quarter- or half-hourly interval that matches the individual processing periods.

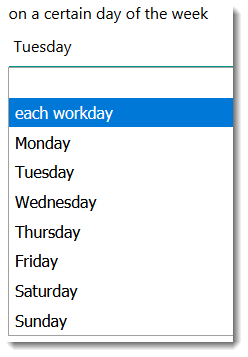
Form field “for certain weekday”.
This form field is also an optional field which offers the inquirer the possibility to limit the date to a certain weekday. A multiple selection or a selection option “all working days”, “weekend only“, “Mon-Thu” or similar would also be conceivable here.

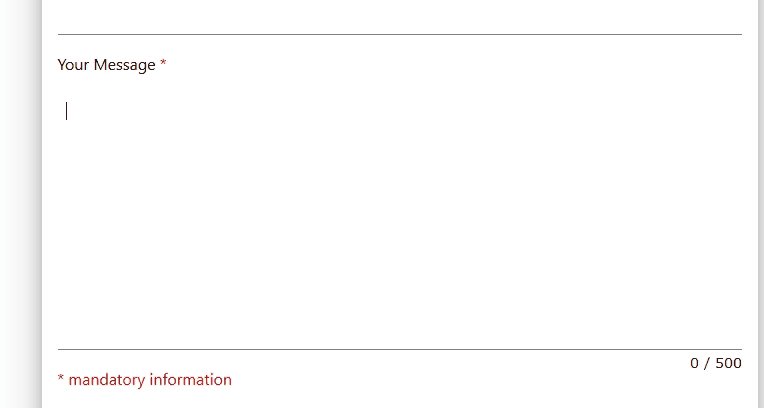
Additional information” form field
This is a free text field in which the customer can leave a small hint. Such a form field should always be offered. So the customer can write for e.g. to a hairdresser which type of hairstyle he wishes, so that enough time can be scheduled. Of course, you can also create your own specific form field for such queries. In order to avoid writing novels, you can limit the number of characters in this text field.

Formular für Terminvereinbarung erstellen
To place a form for appointment requests completely yourself in HTML can be relatively time-consuming. The required HTML code is still the simple part. If you want to use the above mentioned checks for mandatory fields, regular expressions and character limits, you have to program suitable scripts in JavaScript.
A form generator, like DA-FormMaker, can be a helpful software tool here. Due to the integrated template for appointment requests, the form for making an appointment is created in less than 5 minutes and integrated into your own homepage. There are also suitable templates for contact forms, booking forms and reservation enquiries.
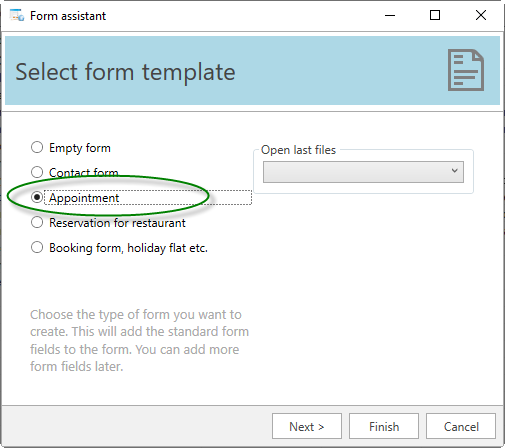
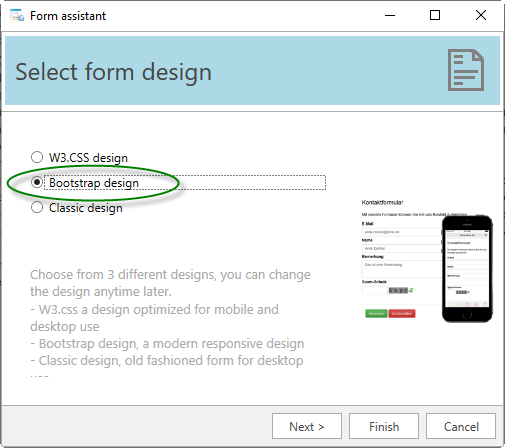
In order to submit the appointment request form, select the appropriate entry in the form wizard.

In the second step you can choose a design which best suits your own homepage or your own taste and application. The designs W3.CSS and Bootstrap are especially suitable for tablets and smartphones.

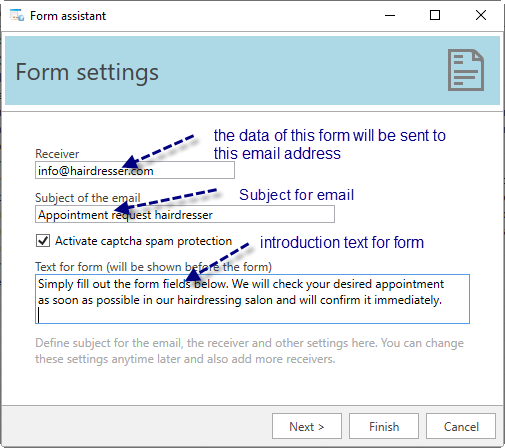
In the third step you make some basic settings. Below this is the recipient’s e-mail address. This is where the data is sent when the client sends the appointment request. In addition, the subject for sending the request data is specified here, so that it can be processed better, e.g. by automatic rules in your e-mail program, such as Outlook. The form text appears in front of the input fields in the online form; it is therefore a small introductory text. The captcha function should be activated to avoid unnecessary spam from spam bots via the form.

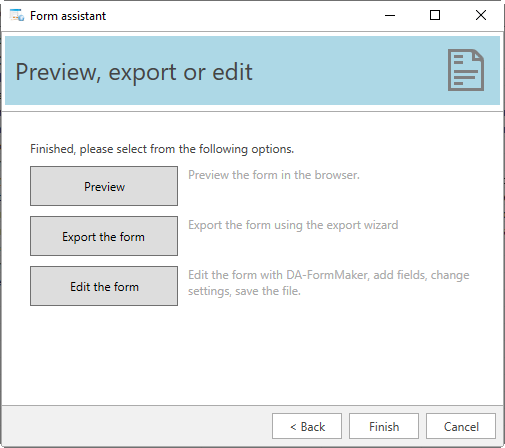
In the last step, you can export the form for the appointment request directly, have a preview displayed or adapt, supplement and extend the individual form fields according to your own requirements.

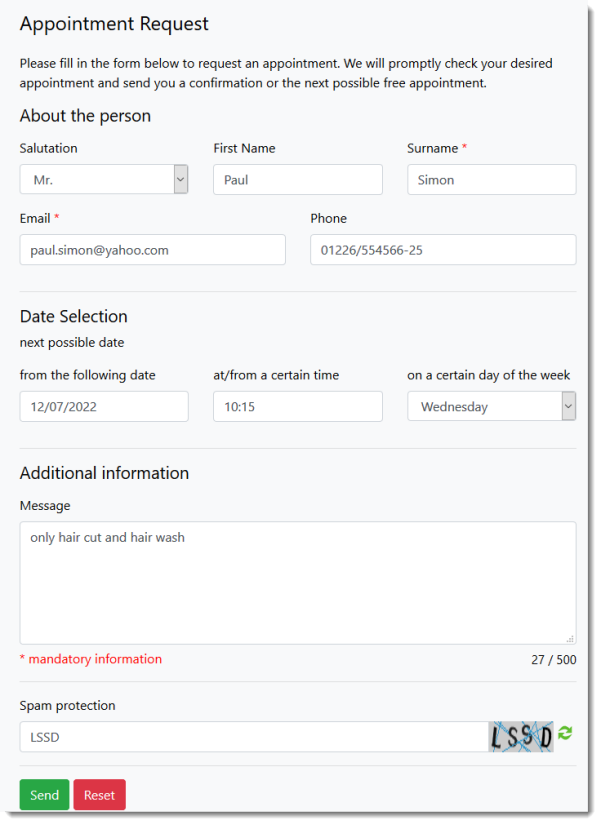
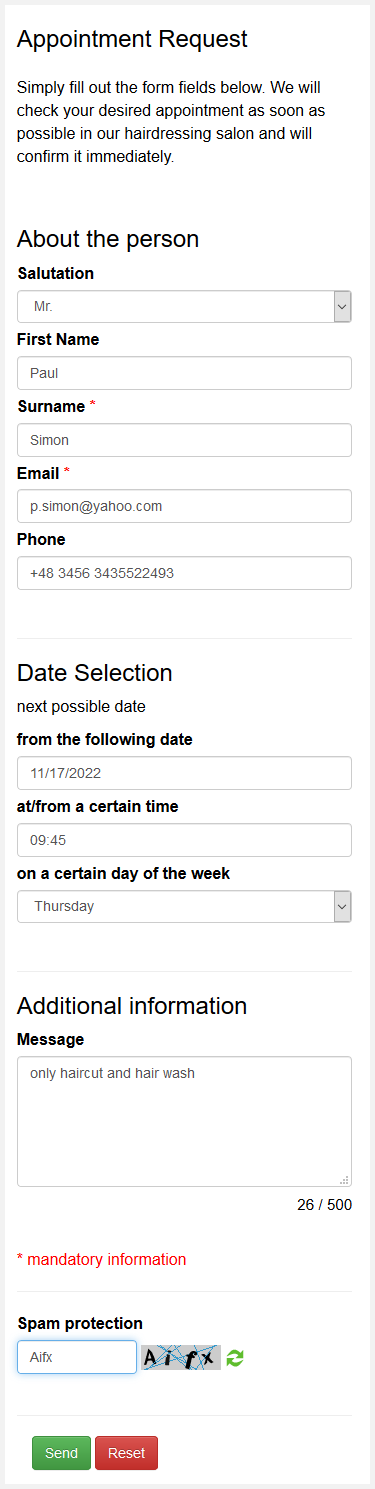
The following picture shows a form of an appointment request in desktop design and in responsive design.






Thanks for posting Really Such Things. I should recommend your site to my friends.
Thanks to share this informative content with us,