For HTML or web forms, different HTML form fields are used by default, such as input, textareas. These are displayed by the different browsers by default with a small frame, unless you have included a CSS library which already adopts these formatting.
HTML form field adjust frame width
If you want to change this frame, you can use the appropriate CSS statement. To do this, insert the following CSS code between the head tags and the style tags of the HTML file:
input, textarea {
border-width:5px;
}This causes a frame of 5px width to be displayed around the input fields. Also the display of rounded corners is possible. But you can also do this directly on the input– and texttarea tags in HMTL code. While the procedure described above applies to all form fields in the respective HTML file, you can use the following procedure to define the frame width individually for each form field.
<input name="Name" style="border-width:5px;" />
<textarea name="notes" style="border-width:5px;"></textarea>Or you build a small CSS class that defines the frame width and then assign the class to the respective form field. In the code it looks like this:
.myborders {
border-width:5px;
}<input class="myborders" name="Name" />
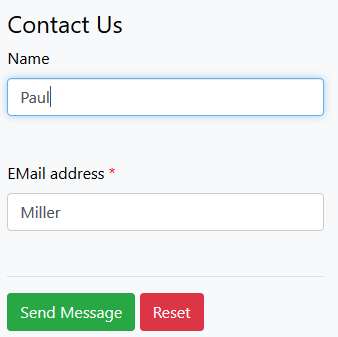
<textarea class="myborders" name="notes"></textarea>The following two pictures show a comparison of an input field with a frame and without a border. If you had chosen a white background in this case, the input field would not be directly visible in the browser.


Instead of the property border-width you can also use border. border-width refers directly to the width, while the border property is more general. Behind border you can specify other properties, such as whether the border should be dashed or dotted.
HTML form field Remove frame width
If you want to completely remove the border or frame from the form fields; well, then it’s quite simple. You use the above code and set the property border-width:0 or throw this CSS property directly out.
change border-width of form fields with editors
If you don’t want to bother with HTML and CSS, you can use an appropriate editor like the DA-FormMaker to adjust the frame width.