Formularfeld aktivieren und deaktivieren mit einer Checkbox.
In diesem Artikel wollen wir uns anschauen, wie wir Eingabefelder eines HTML-Formulars aktivieren und deaktivieren können.

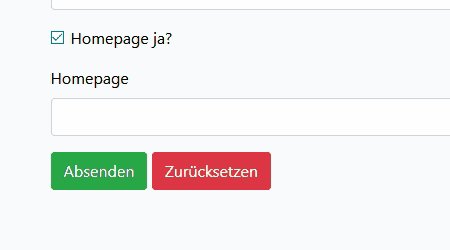
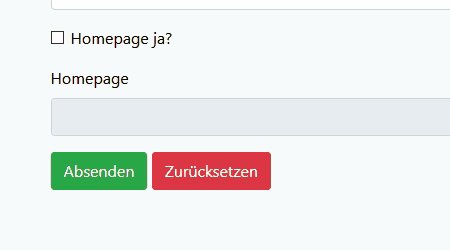
Wird die Checkbox aktiviert, wird das Eingabefeld „Homepage“ aktiviert und kann ausgefüllt werden.
Zuerst schauen wir uns die beiden Felder an, welche wir verknüpfen wollen:

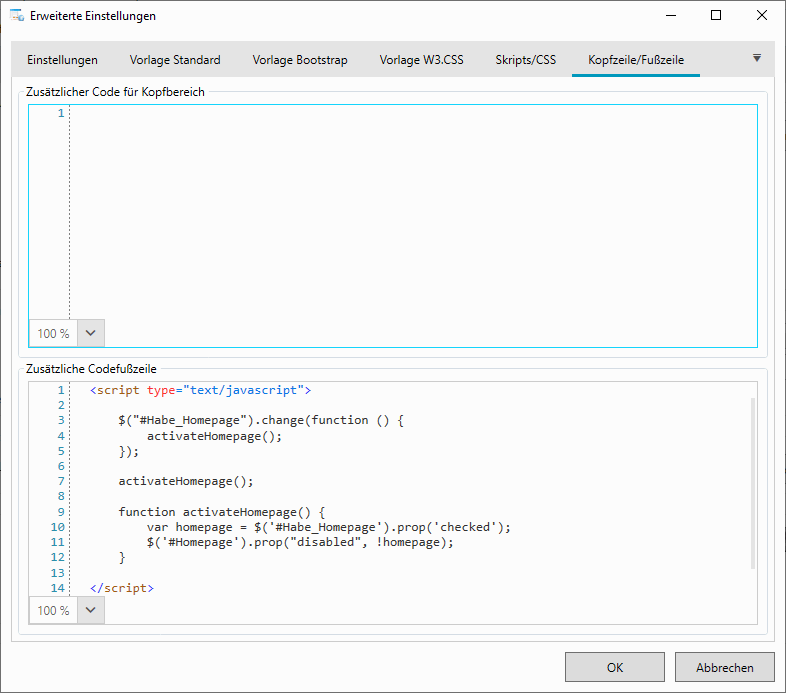
Hier merken wir uns den Feldnamen, den benötigen wir gleich. Nun fügen wir in den erweiterten Einstellungen den folgenden Code ein:
<script type="text/javascript">
$("#Habe_Homepage").change(function () {
activateHomepage();
});
activateHomepage();
function activateHomepage() {
var homepage = $('#Habe_Homepage').prop('checked');
$('#Homepage').prop("disabled", !homepage);
}
</script>

Wie man sieht finden wir hier unsere Feldnamen wieder. Einmal die Checkbox (Habe_Homepage) und unser Eingabefeld (Homepage). Diese Werte müssen entsprechend angepasst werden.




wie muss dann der Quellcode aussehen, wenn man mit einer Checkbox gleich 4 oder 5 Formularfelder aktivieren will?
Du erweiterst den Teil hier:
$(‚#Homepage‘).prop(„disabled“, !homepage);
Um weitere Zeilen:
$(‚#Homepage‘).prop(„disabled“, !homepage);
$(‚#Bachkippe‘).prop(„disabled“, !homepage);
Hallo,
funktioniert das Aktivieren von Feldern auch bei einem Radio-Button?
Das Formular soll entweder zu einer Terminanfrage oder einer Allgemeinen Anfrage genutzt werden.
Also wenn der Radiobutton „Anfrageart“ auf „Terminanfrage für Erstgespräch (unverbindlich & kostenlos)“ gestellt wird, sollen die Felder „Datum“ und „Uhrzeit“ aktiviert werden.
Funktioniert das und wenn ja wie?
Im Voraus vielen Dank für die Rückmeldung.
Ja das geht auch, man kann hier die ID verwenden und schauen, ob das aktiv ist, hier mal ein Beispiel:
<h3>Radio Button Beispiel</h3> <input class="w3-radio" type="radio" name="Radio" value="Radio1" id="Radio0"> Radio1<br> <input class="w3-radio" type="radio" name="Radio" value="Radio2" id="Radio1"> Radio2<br> <div style="margin-top: 15px;"> <label for="textfield1">Textfeld 1 (nur für Radio1):</label> <input type="text" id="textfield1" disabled> </div> <div style="margin-top: 15px;"> <label for="textfield2">Textfeld 2 (nur für Radio2):</label> <input type="text" id="textfield2" disabled> </div> <script type="text/javascript"> // Event handler für Änderungen an den Radio-Buttons $("input[name='Radio']").change(function() { activateFields(); }); // Beim Laden der Seite aufrufen activateFields(); function activateFields() { // Prüfen, welcher Radio-Button ausgewählt ist var isRadio1Selected = $('#Radio0').prop('checked'); var isRadio2Selected = $('#Radio1').prop('checked'); // Textfelder entsprechend aktivieren/deaktivieren $('#textfield1').prop("disabled", !isRadio1Selected); $('#textfield2').prop("disabled", !isRadio2Selected); } </script>Hallo Andy,
vielen Dank. Ich habe den Code so angepasst:
// Event handler für Änderungen an den Radio-Buttons
$(„input[name=’Radio‘]“).change(function() {
activateFields();
});
// Beim Laden der Seite aufrufen
activateFields();
function activateFields() {
// Prüfen, welcher Radio-Button ausgewählt ist
var isRadio1Selected = $(‚#Anfrageart0‘).prop(‚checked‘);
var isRadio2Selected = $(‚#Anfrageart1‘).prop(‚checked‘);
// Textfelder entsprechend aktivieren/deaktivieren
$(‚#Datum‘).prop(„disabled“, !isRadio1Selected);
$(‚#Uhrzeit‘).prop(„disabled“, !isRadio1Selected);
}
Es funktioniert so aber nur halb. Die Felder sind beim Seitenaufruf erstmal deaktiviert. Wähle ich den ersten Radiobutton aus, sollen die Felder aktiviert werden. Hier muss ich aber die Seite erst aktualisieren, damit die Felder dann aktiviert sind. Irgendwo habe ich wahrscheinlich noch einen Fehler drin.
Für das Laden der Seite braucht es ebenfalls eine Logik:
// Wait for the document to be fully loaded before executing any code
$(document).ready(function() {
// Event handler for changes to the radio buttons
$("input[name=’Radio‘]").change(function() {
activateFields();
});
// Call once on page load to set initial state
activateFields();
});
Ich habe den Code eingefügt, aber es funktioniert immer noch nicht:
Am Anfang, wenn keiner der Radio-Buttons angewählt ist, sind die beiden Felder deaktiviert. So weit richtig. Wenn ich aber den ersten Radio-Button anwähle, sollten die Felder aktivert werden. Das funktioniert aber nur wenn ich die Seite aktualisiere.
Hier mal der Link zum Formular:
https://www.hess-objekt.de/kontaktformular.html
Eventuell ist das relevant das ich das Formular per IFrame eingebunden habe?
Oder habe ich den Code falsch zusammengesetzt?:
// Wait for the document to be fully loaded before executing any code
$(document).ready(function() {
// Event handler for changes to the radio buttons
$(„input[name=’Radio‘]“).change(function() {
activateFields();
});
// Call once on page load to set initial state
activateFields();
});
function activateFields() {
// Prüfen, welcher Radio-Button ausgewählt ist
var isRadio1Selected = $(‚#Anfrageart0‘).prop(‚checked‘);
var isRadio2Selected = $(‚#Anfrageart1‘).prop(‚checked‘);
// Textfelder entsprechend aktivieren/deaktivieren
$(‚#Datum‘).prop(„disabled“, !isRadio1Selected);
$(‚#Uhrzeit‘).prop(„disabled“, !isRadio1Selected);
}
Hab Dir ne E-Mail geschrieben, hier wird das zu umfangreich mit dem Code.