Wie füge ich ein Formular in WordPress ein?
Videoanleitung
Anleitung
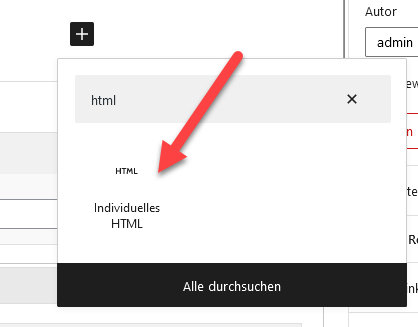
Ein Formular kann mit dem Blockeditor sehr leicht in eine WordPress-Seite eingefügt werden. Hierzu fügen wir der Seite einen Block vom Typ „Individuelles HTML“ hinzu.

Im DA-FormMaker oder DA-BestellFormular erzeugen wir nun den HTML-Code. Hierzu rufen wir den Exportassistenten auf. Wir generieren hier den Code für den eingebetteten Iframe. Nehmen Sie ggf. Anpassungen an den Einstellungen vor.
Anschließend kopieren wir den Code in die Zwischenablage.

Den Code fügen wir nun direkt in den Block ein.

Fertig! Das Formular sollte anschließend in der Seite bzw. Vorschau erscheinen.