Fünf Tipps für bessere Kontaktformulare auf Ihrer Homepage.
Auf jede Homepage gehört ein Kontaktformular, über welche Besucher und Kunden mit Ihnen Kontakt aufnehmen können. Sei es für Feedback, Fragen, Terminanfragen oder andere Anliegen.
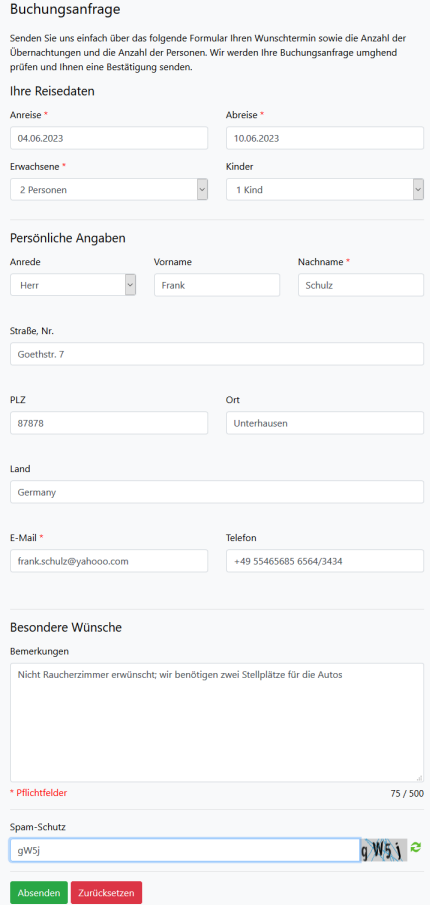
Nur so viele Felder wie notwendig
Fragen Sie nur so viele Informationen ab, wie notwendig. Dies gebietet einerseits der Datenschutz, Stichwort Datensparsamkeit, andererseits schrecken lange Abfragen und Felder eher ab. Für einfache Formulare genügt die Angabe der E-Mail-Adresse, ggf. Name und ein mehrzeiliges Textfeld für das Anliegen.
Ein Reservierungsformular, darf natürlich auch ein Datum enthalten. Dennoch gilt, machen Sie es dem Benutzer so einfach wie möglich, mit Ihnen Kontakt aufzunehmen.
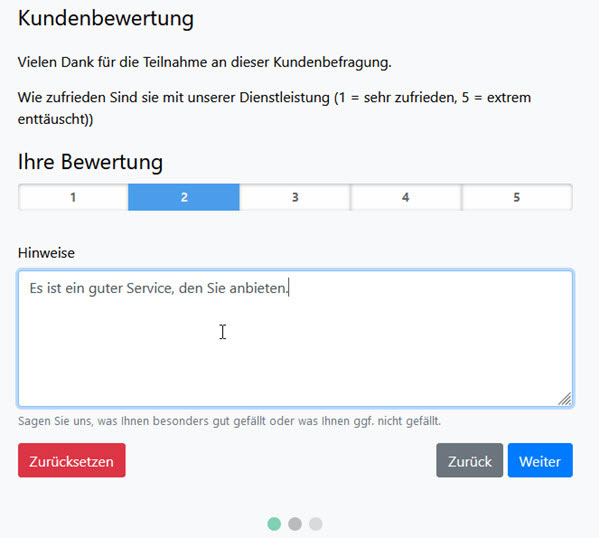
Pflichtfelder
Pflichtfelder sind Segen und Fluch zugleich. Einerseits können Sie bestimmte Angaben vorgeben, welche der Anwender auf jeden Fall angeben muss, andererseits können zu viele Pflichtfelder zu Ärger beim Benutzer führen, welcher bestimmte Felder nicht ausfüllen möchte. Bei einem einfachen Kontaktformular genügt die Angabe von E-Mail-Adresse und dem Anliegen. Der Name könnte hier optional sein, genauso wie die Telefonnummer.
Mit Software wie dem DA-FormMaker können Sie nicht nur leicht HTML-Formulare erstellen, sondern auch Pflichtfelder nach Bedarf festlegen. Bei Feldern wie der E-Mail kann hier auch eine Überprüfung auf eine gültige Adresse konfiguriert werden. Nichts ist ärgerlicher, als eine Anfrage nicht beantworten zu können, weil die E-Mail-Adresse falsch eingetragen wurde.

Empfangsbestätigung
Eine Empfangsbestätigung, bzw. Kopie der E-Mail mit den Daten an den Benutzer ist ebenfalls hilfreich. So weiß er, dass die E-Mail versendet wurde. Unsere Software DA-FormMaker unterstützt Sie auch hierbei. Sie können einen Text festlegen, welcher den Empfang bestätigt und auch eine Kopie der ausgefüllten Felder beifügen.
Schnelle Reaktion
In Zeiten von Messengern, wie WhatsApp, wird vor allem eins erwartet, eine schnelle Reaktion. Nichts ist ärgerlicher, als tagelang auf eine Antwort zu warten. Antworten Sie idealerweise noch am gleichen oder nächsten Tag. Sollte die Beantwortung mehr Zeit in Anspruch nehmen, schreiben Sie eine kurze Antwort, dass die E-Mail ankam, bearbeitet wird und zeitnah beantwortet wird. Damit wird dem Kunden gezeigt, dass sich jemand kümmert und so verhindert, dass weitere Anfragen gesendet werden.
Responsives Design
Viele Dinge werden heute direkt auf dem Smartphone erledigt. Auch wenn ich lange Texte lieber am heimischen Rechner schreibe, viele Menschen erledigen inzwischen ihre Dinge unterwegs oder abends auf dem Sofa auf dem Smartphone. Die Formulare sollten daher auch für die mobile Nutzung optimiert sein. Dazu gehört eine automatische Anpassung der Bildschirmbreite auf das jeweilige Endgerät. Der DA-FormMaker unterstützt Sie auch hier und bietet mit Bootstrap und W3.CSS responsive Designs an.